content.ts
This file defines section content settings available to users in the website Editor. If some content settings like texts or images should be modifiable or if you want to provide some choices for users, you must add these settings to the content.ts file.
Ecwid will automatically build UI for the Editor, so you only need to declare the settings and their properties, for example, type and label, in this file. And import user settings to the section-name.vue file.
Each setting is referred to as an element and is defined by the element_id object with its properties inside. You can add multiple elements of the same type to the file if they have unique element_id. If some of the content settings should have related design settings, use the same element_id in both content.ts and design.ts files to link them.
Code example for a simple "Main title" input field (label and placeholder texts are defined in translations.ts file):
export default {
element_id: {
type: 'INPUTBOX',
label: '$label.section_description.label',
placeholder: '$label.section_description.placeholder',
},
} as const;
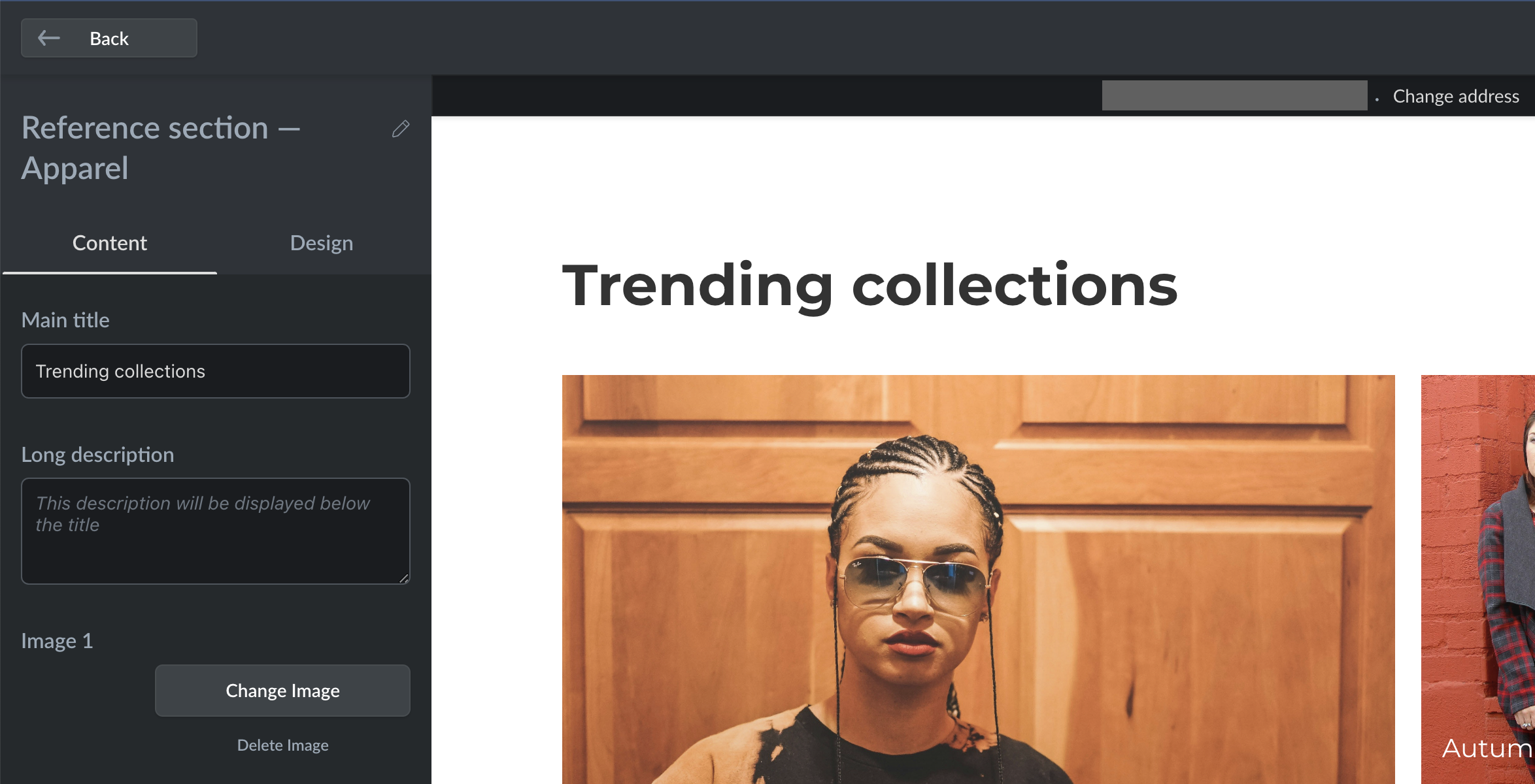
"Main title" input field in the website Editor:

Find the full list of available content settings and their properties below:
INPUTBOX
INPUTBOXThis element adds a single-line text input field to user settings available for the section.
List of properties:
| Name | Type | Description |
|---|---|---|
| type | string | Type of the setting that defines its functionality. In this case, has INPUTBOX value.Required |
| label | string | Title displayed above the element in website Editor. Optional |
| placeholder | string | Placeholder value displayed in the Editor until a user types something in the field. Optional |
| defaults | object | Default values for the element. Optional |
defaults
defaultsIf defaults are presented and there is no showcase overriding its values, these values will be used as default. Users will be able to change them after adding a section in the IS Editor.
| Name | Type | Description |
|---|---|---|
| text | string | Default value for the input field. Overrides placeholder value.Optional |
Code example:
element_id: {
type: 'INPUTBOX',
label: '$label.element_id.label',
placeholder: '$label.element_id.placeholder',
}
TEXTAREA
TEXTAREAThis element adds a multi-line text input field to user settings available for the section.
List of properties:
| Name | Type | Description |
|---|---|---|
| type | string | Type of the setting that defines its functionality. In this case, has TEXTAREA value.Required |
| label | string | Title displayed above the element in website Editor. Optional |
| placeholder | string | Placeholder value displayed in the Editor until a user types something in the field. Optional |
| defaults | object | Default values for the element. Optional |
defaults
defaultsIf defaults are presented and there is no showcase overriding its values, these values will be used as default. Users will be able to change them after adding a section in the IS Editor.
| Name | Type | Description |
|---|---|---|
| text | string | Default value for the input field. Overrides placeholder value.Optional |
Code example:
element_id: {
type: 'TEXTAREA',
label: '$label.element_id.label',
placeholder: '$label.element_id.placeholder',
}
BUTTON
BUTTONThis element adds a configurable button to user settings available for the section.
List of properties:
| Name | Type | Description |
|---|---|---|
| type | string | Type of the setting that defines its functionality. In this case, has BUTTON value.Required |
| label | string | Title displayed above the element in website Editor. Optional |
| defaults | object | Default values for the element. Optional |
defaults
defaults| Name | Type | Description |
|---|---|---|
| title | string | Title that will be rendered on the button itself. Optional |
| buttonType | string | Type of the button defining its functionality. Available values: - SCROLL_TO_TILE: Scrolls to a specific website section.- HYPER_LINK: Go to link.- MAIL_LINK: Compose email.- TEL_LINK: Call phone.- GO_TO_STORE_LINK: Go to store.- GO_TO_PAGE: Go to site page. Optional |
| tileId | string | For SCROLL_TO_TILE button type only. Sets a default website page for the "Go to site page" button. |
| link | string | For HYPER_LINK button type only. Sets a default URL for the "Go to link" button. |
| string | For MAIL_LINK button type only. Sets a default email for the "Compose email" button. | |
| phone | string | For TEL_LINK button type only. Sets a default phone number for the "Call phone" button. |
Code example:
element_id: {
type: 'BUTTON',
label: '$label.element_id.label',
defaults: {
title: 'Contact API Support',
buttonType: 'MAIL_LINK',
email: 'ec.apps@lightspeedhq.com',
},
}
IMAGE
IMAGEThis element adds an image uploader to user settings available for the section.
List of properties:
| Name | Type | Description |
|---|---|---|
| type | string | Type of the setting that defines its functionality. In this case, has IMAGE value.Required |
| label | string | Title displayed above the element in website Editor. Optional |
| defaults | object | Default values for the element. |
defaults
defaults| Name | Type | Description |
|---|---|---|
| imageData | object | Data about the default uploaded image |
imageData
imageData| Name | Type | Description |
|---|---|---|
| set | map | Map with the { ImageResolution -> ImageInfo } structure, where:- ImageResolution must be one of the ORIGINAL, LOW_RES, MID_RES, HI_RES, HI_2X_RES, WEBP_LOW_RES, WEBP_MID_RES, WEBP_HI_RES, WEBP_HI_2X_RES, MOBILE_LOW_RES, MOBILE_MID_RES, MOBILE_HI_RES, MOBILE_WEBP_LOW_RES, MOBILE_WEBP_MID_RES, MOBILE_WEBP_HI_RES.- ImageInfo is an object with the image details. |
| borderInfo | object | Information about image border. |
imageInfo
imageInfo| Name | Type | Description |
|---|---|---|
| url | string | Link to the image. For images added to the /section-name/assets/ folder, you only need to list the name of the image, for example, image.png.Optional |
| width | string | Original image width. Optional |
| height | string | Original image height. Optional |
borderInfo
borderInfo| Name | Type | Description |
|---|---|---|
| homogenity | boolean | If true, all the border has the same color. |
| color | object | Border color in RGBA format. |
color
color| Name | Type | Description |
|---|---|---|
| r | number | R channel value for the border color. |
| g | number | G channel value for the border color. |
| b | number | B channel value for the border color. |
| a | number | Alpha channel value for the border color. |
Code example:
element_id: {
type: 'IMAGE',
label: '$label.element_id.label',
defaults: {
imageData: {
set: {
LOW_RES: {
url: 'new_arrivals_mobile_low.jpeg',
},
MOBILE_WEBP_LOW_RES: {
url: 'new_arrivals_mobile_low.jpeg',
},
MOBILE_WEBP_HI_RES: {
url: 'new_arrivals_mobile_high.jpeg',
},
WEBP_LOW_RES: {
url: 'new_arrivals_pc_low.jpeg',
},
WEBP_HI_2X_RES: {
url: 'new_arrivals_pc_high.jpeg',
},
},
borderInfo: {},
},
}
}
TOGGLE
TOGGLEThis element adds a toggle to user settings available for the section.
List of properties:
| Name | Type | Description |
|---|---|---|
| type | string | Type of the setting that defines its functionality. In this case, has TOGGLE value.Required |
| label | string | Title displayed above the element in website Editor. Optional |
| description | string | Description displayed under the element in the Editor. Optional |
| defaults | object | Default values for the element. Optional |
defaults
defaults| Name | Type | Description |
|---|---|---|
| enabled | boolean | Default toggle state. true if enabled.Optional |
Code example:
element_id: {
type: 'TOGGLE',
label: '$label.element_id.label',
description: '$label.element_id.description',
defaults: {
enabled: true,
},
}
SELECTBOX
SELECTBOXThis element adds a dropdown list to user settings available for the section.
List of properties:
| Name | Type | Description |
|---|---|---|
| type | string | Type of the setting that defines its functionality. In this case, has SELECTBOX value.Required |
| label | string | Title displayed above the element in website Editor. Optional |
| description | string | Description displayed under the element in the Editor. Optional |
| options | object | List of available choices in the dropdown list. Optional |
| defaults | object | Default values for the element. Optional |
options
options| Name | Type | Description |
|---|---|---|
| label | string | Description displayed under the option value. |
| value | string | Option value. |
defaults
defaults| Name | Type | Description |
|---|---|---|
| value | string | Default option value. Must match one of the option values defined in the options. |
Code example:
element_id: {
type: 'SELECTBOX',
label: '$label.element_id.label',
description: '$label.element_id.description',
options: {
label: '$label.element_id.option_1.label'
value: 'Option 1'
}
defaults: {
value: 'Option 1',
},
}
INFO
INFOThis element adds an unmodifiable information block with text and an optional button. Use it to add some marketing/educational information to the Editor. For example: "Need help? Contact developer: [Email button]" block displayed under the section settings.
List of properties:
| Name | Type | Description |
|---|---|---|
| type | string | Type of the setting that defines its functionality. In this case, has INFO value.Required |
| label | string | Title displayed above the element in website Editor. Optional |
| description | string | Description displayed under the element in the Editor. Optional |
| button | object | Pre-configured button for the information block. Optional |
| defaults | object | Default values for the element. Optional |
button
button| Name | Type | Description |
|---|---|---|
| label | string | Text displayed on the button. |
| link | string | Button link. |
defaults
defaults| Name | Type | Description |
|---|---|---|
| title | string | Default button text. If exists, overrides the button.label text. |
| link | string | Default button link. If exists, overrides the button.link value. |
Code example:
element_id: {
type: 'INFO',
label: '$label.element_id.label',
description: '$label.element_id.description',
button: {
label: '$label.element_id.button.label'
link: 'https://example.com'
},
}
DECK
DECKThis element allows you to add a group of settings under a re-organizable card. Use it to add a slider with something like product slides or review cards.
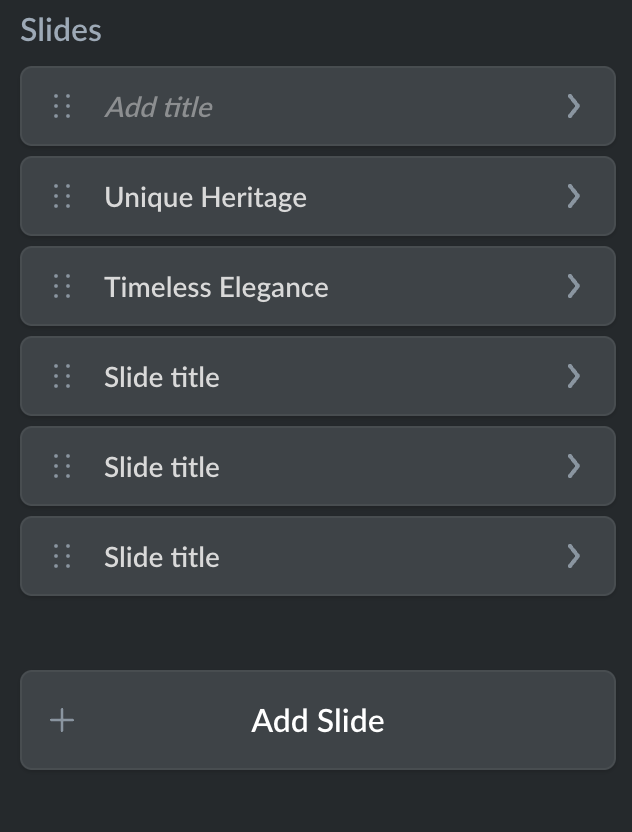
How it looks in the Editor:

List of properties:
| Name | Type | Description |
|---|---|---|
| type | string | Type of the setting that defines its functionality. In this case, has DECK value.Required |
| label | string | Deck title displayed before the list of cards, for example "Slides" on the image above. Optional |
| addButtonLabel | string | Text on the button below the list of cards. For example, "Add Slide" on the image above. The button always has the same function: adding a new card. Optional |
| maxCards | number | The maximum number of cards in the deck. Optional |
| cards | object | Content settings for all cards added to the deck. It can include any set of settings available with the Crane tool, for example BUTTON, SELECTBOX, IMAGE, etc.There is no limit to the number of settings, but all cards in the deck will have all these settings. Required |
cards
cards| Name | Type | Description |
|---|---|---|
| defaultCardContent | object |
defaultCardContent
defaultCardContent| Name | Type | Description |
|---|---|---|
| label | string | Default name displayed on cards. For example, "Slide title" on the image above. |
| settings | object | Content settings that all cards added to the deck will have. Check out the example below. |
Code example:
export default {
images: {
type: 'DECK',
label: '$label.images.deck_title',
addButtonLabel: '$label.images.add_card_button',
maxCards: 5,
cards: {
defaultCardContent: {
label: '$label.images.card_title',
settings: {
image_content: {
type: 'IMAGE',
label: '$label.image_content_1.label',
defaults: {
set: {
LOW_RES: {
url: 'new_arrivals_mobile_low.jpeg',
},
MOBILE_WEBP_LOW_RES: {
url: 'new_arrivals_mobile_low.jpeg',
},
MOBILE_WEBP_HI_RES: {
url: 'new_arrivals_mobile_high.jpeg',
},
WEBP_LOW_RES: {
url: 'new_arrivals_pc_low.jpeg',
},
WEBP_HI_2X_RES: {
url: 'new_arrivals_pc_high.jpeg',
},
},
borderInfo: {},
},
},
image_text: {
type: 'TEXTAREA',
label: '$label.image_text_1.label',
placeholder: '$label.image_text.placeholder',
defaults: {
text: '$label.images.default.image_text',
},
},
image_link: {
type: 'INPUTBOX',
label: '$label.image_link_1.label',
placeholder: '$label.image_link.placeholder',
defaults: {
text: '$label.images.default.image_link.text',
},
},
},
},
},
}
} as const;
Updated 25 days ago
