With the Custom Discount API you can apply custom discounts to the order total when the customer is at the checkout.
Access scopes
Requires the following access scope: customize_cart_calculation
Discount types examples
The Custom Discount API allows you to apply an absolute or percent discount to an order. While this sounds simple enough, it provides many possibilities and different ways to use it in a store. Examples:
- Customer loyalty: when a customer from a VIP customer group is at the checkout, apply 5% discount.
- Limited-time offers: enable or disable discounts based on a current date.
- Apply discount to select products: when a customer adds a product from the sale category, apply 3% discount.
- Local customer discount: if the customer’s location is in the same city as the store, apply a local discount of $5.
- Buy one, get one free (BOGOF): when the customer puts a specific product in their cart, the app adds a new free product with the JS API. The app applies an absolute discount for the cost amount of that free product.
- And many more!
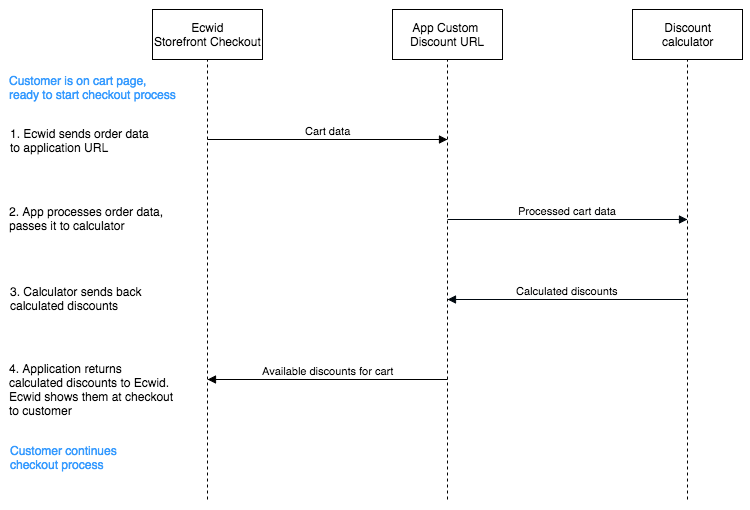
Checkout flow for discount apps

0. App installed
Merchant will need to install your app in order for your custom discounts and settings to be shown.
1. Discount request
The request to your app URL can be triggered by a customer in storefront or by an API request to Calculate order details. To apply new discounts for a cart in storefront, Ecwid will send a POST request to your endpoint with cart details: items, customer address, merchant app settings, etc.
Customer in storefront
The request will be sent when the customer's cart changes - a new product is added to cart, shipping address is changed, cart initialized, a product was added to a cart, a product removed from cart, the product’s options changed on cart page, cart was cleared, a discount coupon applied, selected shipping method changed, cart contents are synced, if there are a few browser tabs with the store are opened, etc.
Calculate order details API сall
The products and cart information itself can be different from what the store actually has. For example, some other application can create a custom storefront where it requests order calculation with items that are not present in the store.
2. Discounts returned
Ecwid will expect a response from your service within 5 second interval to display additional discounts for an order. In the response, provide discount value, type of discount (percent or absolute) and discount description. See the response format in the Request for discount and response section.
Please mind that the response isn't a separate request back to a specific URL in Ecwid. This needs to be a response to the request Ecwid makes to the application URL.
3. Ecwid shows discounts
Based on the response from your app, Ecwid will display the discounts for customers on the cart page. Customer can view the amount and the reason for a discount that your solution sent to Ecwid. All the discount details will be saved for that order and they will be displayed in related order information.
Custom discounts FAQ
Q: In what order does Ecwid calculate the order total?
Ecwid calculates the order total in this order:
- Order subtotal
- Coupon discount
- Handling fee
- Discounts
- Shipping
- Taxes
For gross sales (
order.pricesIncludeTax == true), taxes are applied before discounts
Q: What happens, if my URL responds with an error?
In case if your app responds with an error or in an incorrect format, then the discounts from your app will not be shown to customer at checkout stage and they will be able to shop in the store as usual.
If your store has other applicable discounts, then they will be shown to customer and applied to order.
Q: Does Ecwid cache the requests in any way?
Yes. Ecwid will not make a request to your URL when both these conditions are met:
- previous request happened less than 5 minutes ago
- request details are exactly the same as in previous request
In other cases, Ecwid will make a new request to your endpoint. For example, a new product was added to cart, shipping/payment method was changed, customer address was changed, etc.
Any event that changes the order details will reset the cache and Ecwid will make a new request to your endpoint.
Q: Can I create a user interface for user to select and set different discount rules?
After the installation, your app can add a page where they can configure it: provide their account details, set up discount rules, enable/disable rules, etc.
See the User interface for custom discounts for more info.
